En estos días, tenemos un arsenal de herramientas al alcance para montar páginas web, desde plataformas que prácticamente te dan la web masticada, hasta sistemas avanzados para desarrolladores hardcore. Pero, si de verdad quieres saber cómo funciona la magia detrás de la pantalla, hay un lenguaje que reina sobre todos: HTML.
Montar una página con HTML es como volver a lo esencial. Es la vieja escuela del desarrollo web, pero con todo el poder para que entiendas de qué va esto realmente.
Pero, espera… ¿qué demonios es HTML y por qué te debería importar?
¿Qué es HTML?
HTML (HyperText Markup Language) no es un lenguaje de programación, aunque suene más técnico de lo que es. Es un lenguaje de etiquetas, el encargado de decirle al navegador: “Oye, colega, esto es un título, esto es un párrafo, y esto es una imagen molona”.
¿Te suena complicado? Bah, nada de eso. Imagínate que estás construyendo un edificio: HTML sería la estructura, las paredes, las ventanas y las puertas. Básico, pero imprescindible. Sin HTML, no hay casa. Punto.
¿Por qué empezar con HTML?
Si estás empezando en esto del desarrollo web, HTML es tu puerta de entrada, y la razón es muy simple:
-
Es fácil y sencillo de entender. No necesitas ser un genio de la programación para manejarlo.
-
Es el motor de todo lo que ves en internet. Incluso esas plataformas que te prometen sitios web en minutos usan HTML en las entrañas.
-
Te da el control absoluto. Saber HTML es como aprender a conducir un coche manual. Serás el jefe de tu propio destino online.
HTML es el primer paso para quienes quieren dar forma a su sitio web desde cero. Ahora que conocemos qué es y por qué es importante, veamos cómo puedes crear tu propia página con unos sencillos pasos. ¿Convencido? Pues vamos a meter las manos en el código.
Primeros pasos para construir un sitio web con HTML
Crear un sitio web en HTML es más sencillo de lo que parece. Aquí te contaremos los cinco pasos básicos que deberías seguir para empezar:
-
Planifica tu obra maestra. Antes de saltar al código, pon en orden tus ideas. ¿Qué vas a incluir en tu web? ¿Cómo lo vas a organizar? Haz un esquema cutre en papel o usa una herramienta digital, lo que prefieras, pero no te lances al vacío sin un plan.
-
Elige tu arma: el editor de código. Aunque podrías usar el "Bloc de Notas" (si te va lo minimalista), lo suyo es trabajar con algo más pro, como Visual Studio Code o Sublime Text. Estos editores te ayudan a escribir mejor el código y a detectar errores antes de que exploten en tu cara.
-
Monta la estructura del proyecto. Crea una carpeta en tu ordenador para guardar todo lo que formará parte de tu sitio: archivos HTML, imágenes, sonidos, lo que quieras. Y nunca olvides esta regla de oro: tu página principal debe llamarse index.html, o los navegadores se volverán locos.
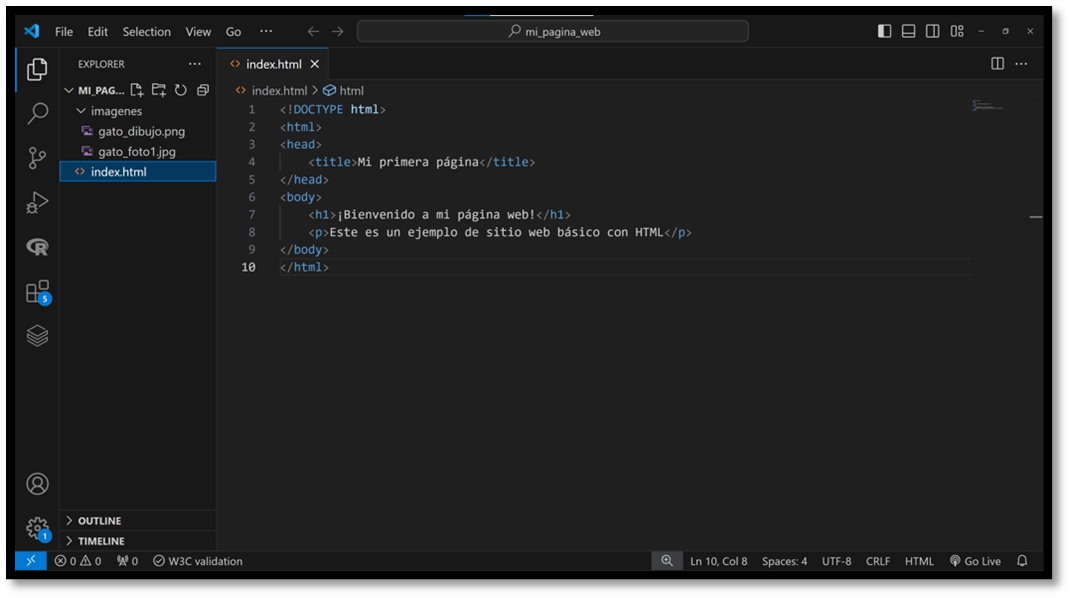
- Escribe tu primer código HTML. Aquí viene la parte divertida: escribir código. Este es un ejemplo básico para arrancar:

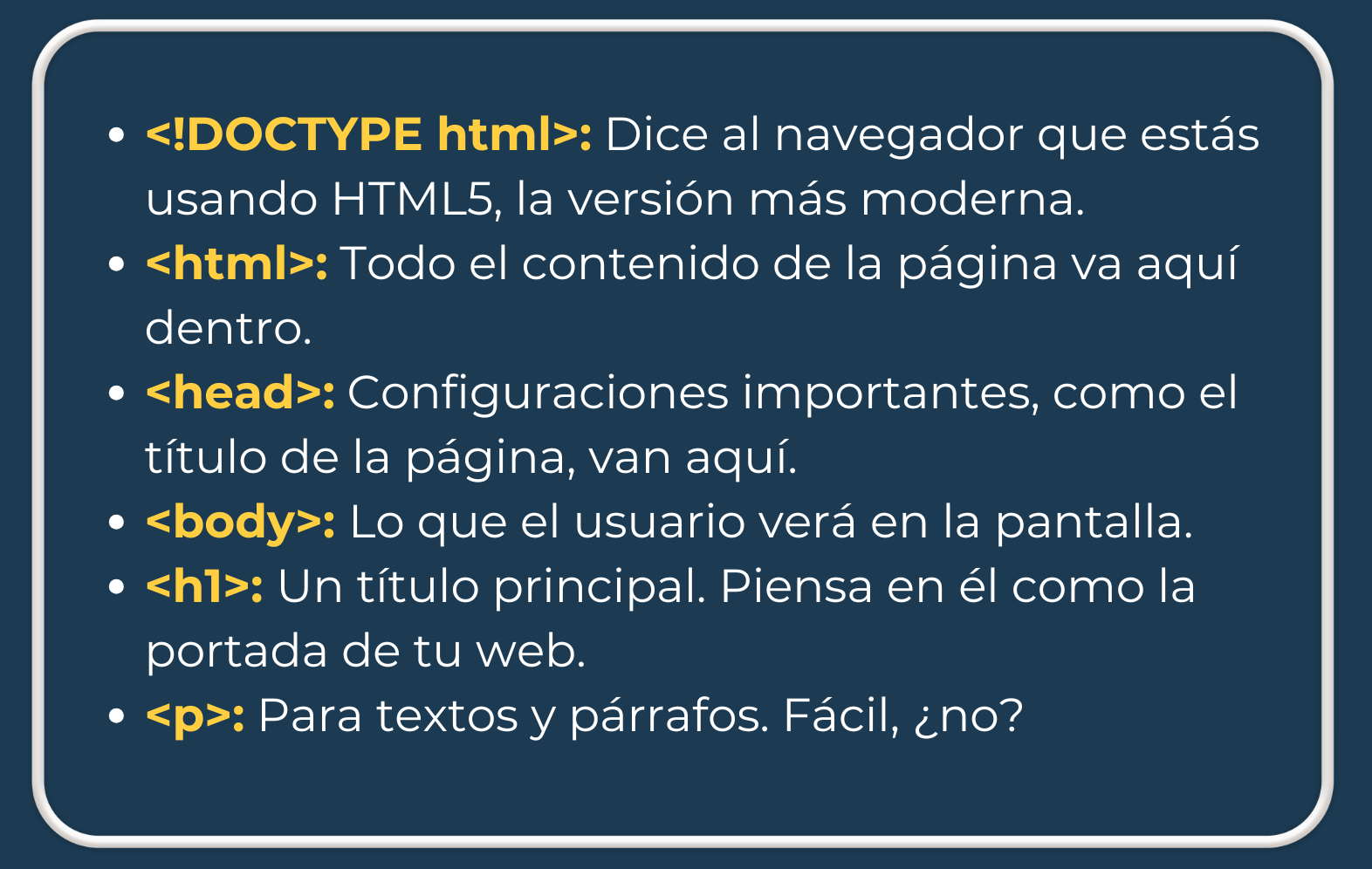
Y antes de que te asustes, aquí está la explicación rápida de qué hace cada etiqueta:

-
Prueba tu obra localmente. Según vayamos escribiendo el código HTML, es recomendable guardar el contenido e ir probándolo de forma local. Para ello, basta con hacer doble clic sobre los archivos .html que hemos creado, de modo que se ejecuten en el navegador.

Si quieres llevar tu juego al siguiente nivel, también puedes usar herramientas más avanzadas, como las extensiones de los editores de código. Una joyita que no puede faltar es "Live Server" en Visual Studio Code. Esta maravilla gratuita te permite ver tu página como si estuviera funcionando en un servidor de verdad, dándote una vista previa casi idéntica a la realidad. Nada de andar imaginando cómo se verá; aquí lo tienes en vivo y en directo.
Y no solo eso, usar Live Server te da una ventaja brutal: puedes ver los cambios al instante. Nada de refrescar el navegador como loco cada vez que tocas algo. Es como tener un copiloto que te dice al momento si vas por buen camino. Todo esto hará que el desarrollo sea más rápido, fluido y, seamos honestos, mucho más divertido.
Estos son los primeros pasos para construir un sitio web funcional con HTML. Cada etiqueta que aprendas y cada técnica nueva que domines será una herramienta más en tu arsenal para dar vida a tus ideas. Recuerda: todo gran sitio web empezó con una sola línea de HTML. Así que, ¿qué estás esperando? Ponte a experimentar y ve hasta dónde te lleva tu creatividad. ¡El límite es el cielo!
¿Por qué deberías dominar HTML hoy?
En un mundo donde todo está online, saber HTML es como tener un superpoder. No solo te permitirá personalizar tus sitios, sino que también te dará ventaja frente a los que dependen de herramientas mágicas y no saben qué hacer cuando algo se rompe.
¿Listo para empezar? ¡No pierdas más tiempo! Aprende HTML y dale forma a tus ideas.
¡INFÓRMATE GRATIS Y SIN COMPROMISO!
Te puede interesar...
Si has encontrado este artículo interesante, deberías de echar un vistazo a éstos cursos relacionados.

Programación Web
¿Quieres ser uno de los perfiles tecnológicos más demandados? Conviértete en Desarrollador Front-End y Back-End y asegura tu futuro en el sector digital.